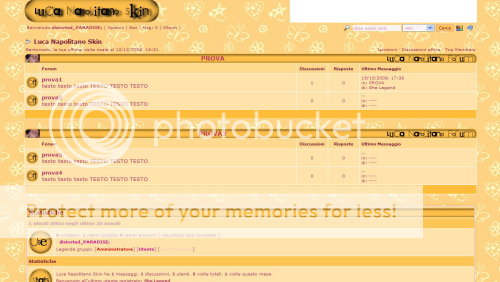
ANTEPRIMA

Credits:
Non modificare il CSS
non rimuovere i credits
non spacciare per propria la skin
non usare per creare altre skin.
Gestione codice HTML-->Codice html che verrΰ visualizzato in ogni pagina
in fondo al forum:
CODICE
<div style="background-color: #ffc655; border: 1px solid #FFffff; font:8pt; width: 45%"><center><b>Skin Created By <a href=?act=Profile&MID=1228306>She Legend</a> <b>Distribuited By <a href=http://skinsc.forumcommunity.net>Skin Community</a><b> & <a href=http://divineart.blogfree.net><b>Divine ART</b></a></center>
</div>
Modifica skin --->Toddlers Arancione
Modifica colori e stili
CODICE
body {font-family: verdana, tahoma, arial, sans-serif; font-size: 11px; color: #7B1039; background-color: #FFFFFF;
scrollbar-highlight-color: #F0A000;
scrollbar-shadow-color: #F0A000;
scrollbar-track-color: #FFC655;
scrollbar-face-color: #FFC655;
scrollbar-arrow-color: #FFFF00}
table, div {font-size: 10px; color: #B53163}
a:link, a:visited {text-decoration: none; color: #B53163}
a:hover {color: #7B1039}
.skin_tbl, .skin_tbl_width, .header_width, .stats .border {width: 80%}
.skin_tbl_border {background-color: #FFF; border: 1px solid #E494AB}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #F00000; font-weight: bold}
.moderatore {color: #FF7171; font-weight: bold}
.utente {color: #DD0093; font-weight: bold}
.daconvalidare {color: #FFC6C6}
/*---------------------------------------------------------*/
.menu {}
.menu_right {display: none}
.nav {font-weight: bold; color: #7B1039; font-size: 9pt}
.mback {background-image: none; height: 25px}
.mback_left {width: 39px; background-image: url(http://i215.photobucket.com/albums/cc29/Haily_Yuko/skin/lnfleft2.png); background-position: bottom; background-repeat: no-repeat}
.mback_center {background-image: url(http://i215.photobucket.com/albums/cc29/Haily_Yuko/skin/lnfcenter.png); background-position: bottom; background-repeat: repeat-x}
.mback_right {width: 228px; background-image: url(http://i215.photobucket.com/albums/cc29/Haily_Yuko/skin/lnfright.png); background-position: bottom right; background-repeat: no-repeat}
.mtitle {text-align: center; font-size: 9pt; font-weight: bold}
.mtitle a:link, .mtitle a:visited {text-decoration: none; color: #B53163}
.mtitle a:hover {text-decoration: underline}
.mainbg {background-color: #FFF}
.web {font-size: 8pt}
.desc {font-size: 7.5pt}
.ww, .xx, .yy, .zz, .aa, .bb, .cc {background-color: #FFE3AA}
.left, .right {background-color: #FFD071}
.stats .border {border: 1px solid #FFC655}
.board .foot {background-color: #FFBD39}
#end .title {height: 24px; background-color: #FFB31C; background-image: none}
.stats .title2 {height: 28px; background-image: url(http://i215.photobucket.com/albums/cc29/Haily_Yuko/skin/lnfcenter.png); background-position: bottom; background-repeat: repeat-x; font-size: 9pt; font-weight: bold}
.title, .title2, .title3 {height: 24px; font-weight: bold; color: #7B1039; background-color: #FFD98E}
.foot {color: #7B1039; background-color: #FFD98E}
.sunbar {font-size: 11px; font-weight: bold; line-height: 150%; color: #7B1039; background-color: #FFC655}
.highlight {color: #FFD98E}
.highlight a:link, .highlight a:visited {padding: 6px; width: 100%; text-align: center; border: 1px solid #E796AD; background-color: #FFD98E; font-size: 11px; color: #FFD98E}
.highlight a:hover {background-color: #FFD98E}
.left_top, .right_top {background-color: #FFD98E}
.nick a:link, .nick a:visited {font-size: 11px; font-weight: bold; padding-bottom: 2px}
.nick {font-size: 11px; font-weight: bold; color: #FFD98E}
#quote {font-size: 11px; color: #E7618C; background-color: #FFF; border: 1px solid #000; padding: 2px}
#code {font-family: courier, courier new, verdana, arial; font-size: 11px; color: #E7618C; background-color: #FFF; border: 1px solid #000; padding: 2px}
hr {color: #FFC655}
.fancyborder {border: 1px dashed #FFD98E}
.edit {font-size: 9px}
.bottomborder {border-bottom: 1px dashed #FFD98E}
.signature {font-size: 7.5pt; color: #FFD98E}
.left_bottom, .right_bottom {background-color: #FFD98E}
.sep {height: 6px; background-color: #F7D6DE; border-left: 1px solid #FFF; border-right: 1px solid #FFF}
.msg_main {background-color: #FFD98E}
.pagetitle, .pagetitle a:link, .pagetitle a:visited {color: #7B1039; font-size: 18px; font-weight: bold; letter-spacing: -1px; line-height: 120%}
.pagetitle a:hover {text-decoration: underline}
.darkbar {font-weight: bold; color: #FA943A; background-color: #FFD98E}
.row1 {background-color: #FFF}
.row2 {background-color: #FA943A}
.row3 {background-color: #FFD98E; border: 1px solid #F7D6DE}
.msg .details {font-size: 7.5pt}
.color {font-size: 10pt; line-height: 150%}
.color a:link, .color a:visited {color: #F9A23B}
.color a:hover {text-decoration: none; color: #FFD98E}
.msg .details p {font-size: 10px; line-height: 150%; color: #000}
.alert {color: #FFD98E}
.info {color: #FFD98E}
/* INPUT */
.codebuttons, .forminput, .input {background-color: #FDF4F6; border: 1px solid #E494AB; background-color: #FFC655; background-repeat: repeat-x; color: #7B1039; font-size: 8.5pt; font-family: verdana, helvetica, sans-serif; vertical-align: middle}
.menu .textinput, .menu select {border: 0; background-color: #FDF4F6; color: #E494AB; font-size: 8.5pt; font-family: verdana, helvetica, sans-serif; vertical-align: middle}
.textinput {font-size: 9pt; font-family: verdana, helvetica, sans-serif; vertical-align: middle}
Modifica immagini
A_REPLY
CODICE
<img src='http://i215.photobucket.com/albums/cc29/Haily_Yuko/skin/lnfrisp.png' width='70' height='20' alt='A_REPLY'>

CODICE
<img src='http://i215.photobucket.com/albums/cc29/Haily_Yuko/skin/lnfnt.png' width='70' height='20' alt='A_POST'>

CODICE
<img src='http://i215.photobucket.com/albums/cc29/Haily_Yuko/skin/lnfsd.png' width='70' height='20' alt='A_POLL'>

CODICE
<img src='http://i215.photobucket.com/albums/cc29/Haily_Yuko/skin/lnfki.png' width='70' height='20' alt='A_POLLONLY_B'>

CODICE
<img src='http://i215.photobucket.com/albums/cc29/Haily_Yuko/skin/lnfki.png' width='70' height='20' alt='A_LOCKED_B'>

CODICE
<img src='http://i215.photobucket.com/albums/cc29/Haily_Yuko/skin/lnfrmp.png' width='70' height='20' alt='M_REPLY'>

CODICE
<img src='http://i215.photobucket.com/albums/cc29/Haily_Yuko/skin/lnfaa.png' width='70' height='20' alt='M_ADDMEM'>

CODICE
<img src='http://i215.photobucket.com/albums/cc29/Haily_Yuko/skin/lnfcmp.png' width='70' height='20' alt='M_DELETE'>

CODICE
<img src='http://i215.photobucket.com/albums/cc29/Haily_Yuko/skin/lnfon.png' width='30' height='30' alt='C_ON'>

CODICE
<img src='http://i215.photobucket.com/albums/cc29/Haily_Yuko/skin/lnfoff.png' width='30' height='30' alt='C_OFF'>

CODICE
<img src='http://i215.photobucket.com/albums/cc29/Haily_Yuko/skin/lnfon.png' width='30' height='30' alt='C_ON_RES'>

CODICE
<img src='http://i215.photobucket.com/albums/cc29/Haily_Yuko/skin/lnfoff.png' width='30' height='30' alt='C_OFF_RES'>

CODICE
<img src='http://i215.photobucket.com/albums/cc29/Haily_Yuko/skin/lnfon.png' width='30' height='30' alt='C_LOCKED'>

CODICE
<img src='http://i215.photobucket.com/albums/cc29/Haily_Yuko/skin/lnfus.png' width='60' height='60' alt='F_ACTIVE'>

CODICE
<img src='http://i215.photobucket.com/albums/cc29/Haily_Yuko/skin/lnfst.png' width='60' height='60' alt='F_STATS'>

CODICE
<img src='http://i215.photobucket.com/albums/cc29/Haily_Yuko/skin/lnfcanc.png' width='50' height='20' alt='P_DELETE'>

CODICE
<img src='http://i215.photobucket.com/albums/cc29/Haily_Yuko/skin/lnfm.png' width='50' height='20' alt='P_EDIT'>

CODICE
<img src='http://i215.photobucket.com/albums/cc29/Haily_Yuko/skin/lnfq.png' width='50' height='20' alt='P_QUOTE'>

CODICE
<img src='http://i215.photobucket.com/albums/cc29/Haily_Yuko/skin/lnfmp.png' width='50' height='20' alt='P_MSG'>

CODICE
<img src='http://i215.photobucket.com/albums/cc29/Haily_Yuko/skin/lnfmail.png' width='50' height='20' alt='P_EMAIL'>

CODICE
<img src='http://i215.photobucket.com/albums/cc29/Haily_Yuko/skin/lnfwww.png' width='50' height='20' alt='P_WEBSITE'>

CODICE
<img src='http://i215.photobucket.com/albums/cc29/Haily_Yuko/skin/lnfmsn.png' width='50' height='20' alt='P_MSN'>

CODICE
<img src='http://i215.photobucket.com/albums/cc29/Haily_Yuko/skin/lnfyim.png' width='50' height='20' alt='P_YIM'>

CODICE
<img src='http://i215.photobucket.com/albums/cc29/Haily_Yuko/skin/lnficq.png' width='50' height='20' alt='P_ICQ'>

CODICE
http://i215.photobucket.com/albums/cc29/Haily_Yuko/skin/lnfup.png
Modifica sfondo originale della skin --->
http://www.sailormoon.it/forum/skin/4/sfondo.gifModifica logo --->
https://i215.photobucket.com/albums/cc29/Ha...kin/lnflogo.pngEdited by fede6889 - 12/12/2008, 17:49


